От фронтенд-разработчика Мануэля Матузовича.
Твитнуть
В избранное
В избранном
Мануэль Матузович
Бывший менеджер Microsoft Аарон Густафсон в октябре 2016 года написал в Twitter обращение к Indiegogo , где обратил внимание компании на то, что страницы с деталями заказа невозможно распечатать.
Когда я увидел этот твит, меня словно током прошибло, потому что я уже очень давно не только не оптимизировал страницу для печати, я даже ни секунды не думал об этом. Может быть дело в том, что я постоянно решаю вопросы, связанные с изменением размеров браузеров, и проверяю, чтобы страницы наших сайтов идеально работали в любом размере и любой форме, а может быть потому, что сам почти никогда не печатаю страницы. Как бы то ни было, я совсем забыл о стилях для печати, и это плохо.
Оптимизация интернет-страниц для печати очень важна, потому что в наших же интересах, чтобы сайты были максимально доступны пользователям, вне зависимости от того, в каком виде. Не нужно предполагать , какими являются пользователи и каким будет их поведение: люди все еще печатают страницы сайтов. Только подумайте о всех этих статьях или блогах, рецептах, контактной информации, страницах «как добраться» или сайтах с недвижимостью. Однажды кто-то где-то обязательно попробует распечатать одну из созданных вами страниц.
Я давно перестал пользоваться принтером дома, потому что он ломался каждые 10 минут. Но не все такие как я.
Гейдон Пикеринг
Inclusive Design Patterns
Если вы обнаружите ту же самую проблему, что и у меня, то надеюсь, что эта статья быстро освежит ваши знания. Если вы еще не оптимизировали свои страницы с помощью CSS, следующие советы помогут вам начать это делать.
1. Встраиваем стили для печати
Лучший способ встроить стили для печати - описать директиву @media в своем CSS.
Также вы можете встроить стили для печати в HTML, но для этого потребуется дополнительный запрос.
2. Тестирование
Не нужно печатать страницу каждый раз, когда вы вносите небольшое изменение. В зависимости от браузера можно экспортировать страницу как файл PDF, сделать предпросмотр страницы или даже вносить корректировки в самом браузере.
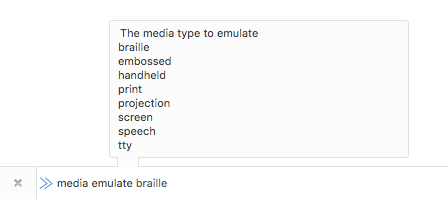
Чтобы откорректировать стили для печати в Firefox, откройте Панель разработчика (Shift + F2 или Разработка → Веб-разработка → Панель разработчика), введите media emulate print в строчке ввода внизу окна браузера и нажмите Enter. Активная вкладка будет вести себя, как если бы тип медиа был print до тех пор, пока вы не закроете или не обновите страницу.

Эмуляция стиля печати в Firefox
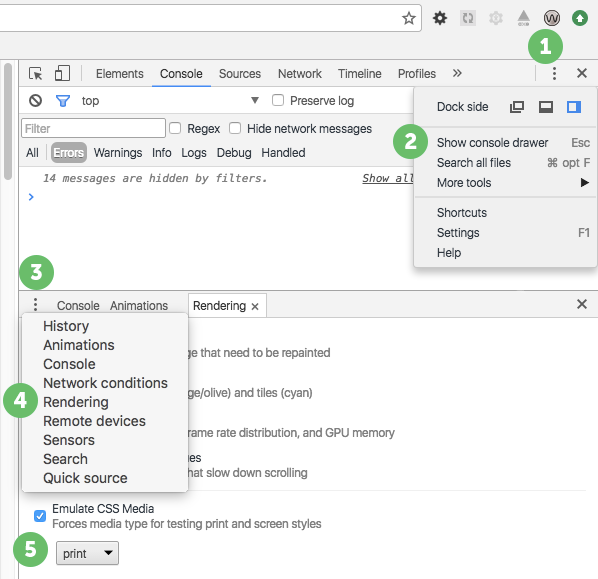
В браузере Chrome откройте Инструменты разработчика (CMD + Opt + I (для macOS) или Ctrl + Shift + I (для Windows) или View → Developer → Developer Tools), отразите Console drawer (Esc), откройте панель Rendering, поставьте галочку в пункте Emulate CSS Media и выберите Print.

Эмуляция стиля печати в Chrome
3. Абсолютные единицы
Абсолютные единицы не годятся для экранов, но хорошо работают для печати. В стилях для печати совершенно безопасно и даже рекомендуется использование таких абсолютных единиц как cm, mm, in, pt или pc.
section { margin-bottom: 2cm;}
4. Отдельные правила для страницы
Можно также определить параметры, действующие на этой странице: размеры, ориентация и поля, - с помощью директивы @page. Это очень удобно, если вы хотите, чтобы у всех страниц были определенные поля.
@media print { @page { margin: 1cm; }}
Есть два способа делать страницу для печати:
1. Специально выводить отдельным скриптом страницу без меню и лишнего оформления.
2. Выводить ту же страницу, которую просматриваем при просмотре сайта, но уже с другими подкреплёнными стилями, где скрываются ненужные элементы.
Довелось делать документы(накладные, счёт фактура и прочее) для печати. Так что пошёл по первому варианту. Но это просто в моём случае. Более гибкий как мне представляется второй вариант.
Вот мой опыт, заметки:
1. Главное правило — будь проще и люди к тебе потянутся(с)хз кто. 🙂 Короче не используйте разнообразие оформления. Человеку просто надо прочитать распечатанный текст, нечего его грузить лишним оформлением. Да и краску в принтере тратить.
2. Не используем фоновые изображения, их всё равно не будет при печати. Или будут, но не во всех браузерах. По крайней мере у меня какие то подобные грабли случались.
3. Стараемся использовать белый фон, чёрный текст. Если обратно, то будет тратиться много краски. Цветной текст думаю не нужно делать — всё равно у многих чёрно-белый принтер.
4. Если нужно чтобы следующий контент печатался обязательно на следующей странице, вставляем блок div с классом pagebreak перед этим текстом. Описываем класс в стилях:
Pagebreak { page-break-after: always; }
Pagebreak { page - break - after : always ; |
текст за этим блоком будет распечатываться уже на новой странице. Работает во всех современных браузерах. Да и не современных то же. Один IE до 7ой версии включительно подводит. Но на него надо забивать!
5. И так, печать. Пользователь можно сам выбрать печать. Можно поставить на
window.onload = function () { window.print(); }
и сама кнопка:
< button onclick = "window.print();" > Печать< / button > |
Это кнопка будет при просмотре страницы, но печататься не будет, так как мы задали display: none; в style для media=»print», то есть в стилях для печатающего устройства. При нажатии на кнопку будет выводиться окно печати.
Тем, кто хочет супер автоматизировать процесс печати, чтобы например открываем страницу и принтер сразу начал печатать страницу — охладите свой пыл или того, кто вас просит это сделать. Я этот способ не нашёл. Да его и нет. Потому что это логично. Представьте, заходите вы на сайт, а там через javascript запрограммлена печать ста копий страниц. И принтер приходит в бешенство и начинает печатать эту кучу страниц без вашего ведома. Нелогично? Нелогично!
В одно время меня усердно просил сделать такую штуку один менеджер проектов. Пришлось ему всё это обяснять, приводить примеры, чтобы он понял что это нельзя сделать, да и не нужно.
6. Если кто то будет жаловать на то, что распечатываются адрес страницы, title и прочая херь в колонтитулах — посоветуйте ему настроить свой браузер. Со стороны сайта это не настраивается. По крайней мере я не знаю как. Например в Firefox это настраивается в «Печать» — «Параметры страницы» — «Поля и колонтитулы»
7. Кстати в догонку к предыдущему. Допустим пользователь отключил вывод всех колонтитулом, в том числе и адрес страницы. То есть если пользователь спустя некоторое время посмотрит на распечатку, он не сможет понять, с какого сайта он это распечатал. Так может стоит сделать небольшую заметку с указанием ресурса, адреса страницы, логотипа или ещё чего нибудь.
8. Используйте крупный размер шрифт(в пределах разумного конечно). Главное чтобы при печати всё было читабельно.
10. Думаю нужно использовать размерности, независимые от устройства — абсолютные размерности. Например in,cm,mm,pt,pc.
11. Вот полезная ссылка http://www.webdevout.net/browser-support-css#css2propsprint . Описание стилей можно найти на сайте http://htmlbook.ru
Вообще советую пройтись по всему списку CSS свойств, даже если вы опытный разработчик. Для себя с удивлением обнаружил незнакомые CSS свойства и что некоторые CSS свойства уже можно безбоязненно использовать.
Конечно же это не полный список советов. Это просто мои мысли.
CSS: В печать!
CSS. Going to Print
ОНИ ВАМ УЖЕ ВСТРЕЧАЛИСЬ: ссылки, говорящие "версия для печати" или что-то подобное. Всякий раз, щелкая по этим ссылкам, вы получаете особый документ, содержащий всё ту же информацию, но с другим расположением элементов и, возможно, другой разметкой.
Это значит, что кто-то вручную или автоматически с помощью скрипта взял исходный документ и, сняв с него всё лишнее, создал его копию, более удобную для печати. Может быть подобной работой приходилось заниматься и вам.
Решение - таблицы стилей для печати
Одной из замечательных особенностей CSS является возможность создания таблиц стилей, ориентированных на разнообразные устройства вывода. Мы привыкли создавать таблицы стилей для отображения страниц на экране, но мы еще не привыкли думать о других средствах отображения. И, как подтверждают ссылки "версия для печати", о печати документа мы думаем лишь как о представлении документа в другом виде.
Но теперь нам нечего бояться, теперь для создания печатной версии документа нам нужен всего лишь хорошо структурированный документ и таблица стилей для печати!
Сегодня вы можете взять любой (X)HTML-документ и подготовить его к печати с помощью стилевой таблиц, не прикасаясь к разметке. И вот в прошлое уходят проблемы с созданием и синхронизацией двух версий документа - одной для экрана, другой - для печати. И что самое приятное: сделать это проще простого. (Более подробную информацию об основных принципах создания media-ориентированных таблиц стилей можно прочитать в статье " Print Different " на сайте meyerweb.com.).
Давайте посмотрим, как сайт "A List Apart" обрёл таблицу стилей для печати, умело обойдя ошибки броузеров, и в конце концов улучшил внешний вид распечатки страницы.
Обходим ошибку с плавающими элементами
Как можно прочитать на странице " Известные ошибки " на сайте "A List Apart" или на странице Bugzilla entry #104040 , броузеры семейства Gecko, такие как Netscape 6.x или Mozilla, имеют проблему с печатью длинных "плавающих" блоков (long floated elements). Если плавающий элемент вышел за пределы печатной страницы, то оставшаяся часть полностью пропадает, так и не появившись на следующей странице.
Если ваш сайт похож на "A List Apart", т.е. статьи в нём заключаются в один большой плавающий блок, то это значит, что читатели при распечатке получат лишь первую страницу статьи.
Решение, как и следовало ожидать, заключается в отмене свойства "плавающий" у блока с текстом перед печатью. Если вкратце, для всех плавающих элементов устанавливается стилевое правило "float: none". Сделав это, вы вернёте все плавающие элементы к обычному виду, и документ будет напечатан так, как и предполагалось - страница за страницей вплоть до самого конца.
Итак, именно это я и предложил сделать Зельдману для ALA, и, как только он это сделал, проблема с печатью исчезла. У броузеров семейства Gecko эта ошибка по-прежнему не исправлена (на момент написания статьи), но всё же её можно легко обойти предложенным выше способом.
В путь
Ниже представлена "печатная" таблица стилей, с помощью которой "A List Apart" решил проблему печати плавающих элементов:
#menu {
display:
none;
}
#wrapper, #content {
width: auto;
border:
0;
margin: 0 5%;
padding: 0;
float: none
!important;
}
Хорошее начало. Таблица стилей полностью убирает правое меню так, что оно не выводится на печать, и задаёт границы и отступы для содержимого статьи таким образом, чтобы текст на любой странице располагался равномерно от одного края области печати к другому.
Проблема, как мне виделось, заключалась в том, что слишком много стилей, разработанных для экрана, попадали в печатный процесс.
Если посмотреть на содержимое тега
новых статей на сайте ALA, мы обнаружим (в гуще начинки) следующие строки:type="text/css"
media="print"
href="print.css" />
У нас есть файл таблицы стилей, print.css, применение которого для печатных устройств "print" было оговорено значением атрибута "media". Файл таблицы стилей nucss2.css, который импортируется с помощью конструкции @import дабы скрыть его от Navigator 4.x, будет использован при отображении страницы на любом устройстве вывода (атрибут media="all"). Это может быть дисплей, принтер, проектор, синтезатор речи и так далее. Разойдясь, мы могли бы записать в таблицу стилей для печати директивы для фонового цвета страницы и указать шрифты в пикселях.
Будет ли это великой бедой? Нет, но большинство броузеров по умолчанию не печатают фон страницы, а указанные в пикселях размеры шрифтов, столь подходящие для экранного отображения, не так уж и полезны при печати.
Поэтому давайте немного улучшим нашу таблицу стилей для печати и решим несколько других проблем с расположением ее компонентов.
Отбеливание фонов
Для элементов бокового правого меню используются множество цветов. Но так как мы спрятали меню при печати, нам ничего не придется менять. Это сразу избавляет нас от возможной головной боли.
Так как принтеры не печатают белым цветом, сделаем фон страницы белым. Также нужно удалить все фоновые изображения, которые использовались при выводе страницы на экран.
Если мы призовем на помощь свойство background, мы одним махом решим обе проблемы. Чтобы сделать решение более гибким, зададим для элемента "body" белый фон, а элементы "wrapper" и "content" пусть имеют прозрачный фон (и тем самым через них будет проступать белый цвет "body"):
body {
background:
white;
}
#menu {
display: none;
}
#wrapper,
#content {
width: auto;
margin: 0 5%;
padding:
0;
border: 0;
float: none !important;
color:
black;
background: transparent;
}
Задание цвета переднего плана (цвет шрифта) не было абсолютно необходимым, но лучше не забывать об этом. Итак, сейчас у нас есть два "неплавающих" элемента (#wrapper, #content) с прозрачным фоном, и страница - с белым фоном.
Вас может взволновать то, как Navigator 4.x обходится со значением "transparent", но выше нос: NN4.x обращает внимание лишь на таблицы стилей, у которых атрибут "media" имеет значение "screen". Так же как и в случае с директивой @import, наши таблицы стилей для печати всегда сокрыты от подслеповатых глаз Navigator 4. Так что, здесь не о чём беспокоиться.
Размер шрифта для печати
Общая таблица стилей задаёт размер шрифта равный 11 пикселям. Весьма неудачный выбор при печати. Само семейство шрифтов - сначала Georgia , а потом serif - отлично подходит для печати, так как шрифты с засечками обычно лучше выглядят на бумаге. Необходимо изменить лишь размер шрифта. Вот так:
body {
background: white;
font-size:
12pt;
}
"Постойте!", - вероятно, воскликнете вы. - " Еретик! Всем известно - пункты - это зло! Тодд Фарнер сказал так! "
Что ж, да, так он и сказал, и был полностью прав - для экрана нельзя задавать размеры шрифта в пунктах. При печати же применение пунктов имеет такой же смысл, как и многие десятилетия назад. Раз уж мы готовим таблицу стилей для печати, то определить размера шрифта для "body" в 12 пунктов будет правильным и естественным.
Вы, конечно, можете задать любой размер, какой пожелаете, однако шрифт в 12 пунктов наиболее употребителен. И так как в общей таблице стилей размеры всех остальных элементов страницы даны относительно размера в элементе "body", наша работа закончена.
Marginalia
Существующие стилевые правила задают для левых и правых границ (margins) элементов wrap и content размер в 5%. Это значит, что с обеих сторон статьи будет "пустое место", и каждое такое "пустое место" будет составлять 10% ширины области печати. Это следствие того, что блок с текстом статьи "content" лежит внутри обрамляющего блока "wrapper", и каждый их них имеет поля по 5% с левой и правой сторон.
Исходная общая таблица стилей задаёт 15%-ный правый отступ (padding) для блока "content". Границы уже дали нам 10%, так что нам надо добавить ещё 5%. Это достаточно просто сделать:
div#content {
margin-left:
10%;
}
В другом варианте решения можно бы быть оставить границы (margin) в покое и добавить 5% к левому отступу (padding). Так как блок "content" не имеет видимого фона, мы получили бы такой же результат.
К сожалению, некоторые броузеры имеют проблемы с адекватной обработкой отступов (padding), так что перемещать элементы по странице лучше с помощью границ (margin).
Был один хитрый вопрос - что же делать с гиперссылками? Очевидно, на печати они не могут быть столь полезны, как на мониторе, но часто важно дать ключ к тому, на что же они ссылались в оригинале. Итак, вот что я изобрёл:
a:link, a:visited {
color:
#520;
background: transparent;
font-weight:
bold;
text-decoration: underline;
}
Это задаёт ссылкам цвет, достаточно тёмный, чтобы быть близким к чёрному при черно-белой печати, оставаясь в тоже время тёмно-красным при цветной печати. Жирный шрифт и подчеркивание гарантируют, что ссылка будет выделяться в распечатанном тексте.
В броузере, полностью поддерживающем спецификацию CSS2, мы можем вывести URL-ы ссылок после них самих, тем самым делая услугу тем, у кого окажется распечатка и броузер под рукой. Ниже показано правило, которое применяется только для блока "content", и таким образом URL-ы других ссылок не выводятся на печать:
#content a:link:after, #content
a:visited:after {
content: " (" attr(href) ") ";
font-size:
90%;
}
Попробуйте это в броузерах на платформе Gecko - Mozilla или Netscape 6.x. На распечатке после каждой ссылки вы увидите в скобках относящийся к ней URL.
В броузерах, не понимающих это стилевое правило, не будет никаких нежелательных эффектов - ссылки все так же будут темно-красными, подчёркнутыми и жирными. Просто после текста ссылок не будет выводиться относящегося к ним URL, вот и всё.
Обратите внимание на то, что пробелы перед и после скобок являются частью стилевого правила - не забудьте про пробелы, так как они должны быть включенными в документ.
С этим новым правилом есть одна эстетическая проблема. Дело в том, что оно предписывает дословно вставлять в документ значение атрибута href.
Заглянув в код любой страницы с сайта "A List Apart", мы быстро заметим там множество так называемых "относительных ссылок" вида "/issues/144". Они будут вставлены в документ в таком виде, в каком они есть, а хотелось бы что это были полные URL-ы.
В подобных случаях нам может помочь CSS3. Любой селектор атрибута, использующий оператор ^=, выбирает элементы, основанные на начале их значений атрибута. Таким образом, мы можем выбрать любой атрибут href , начиняющийся символом слэша, и вставить туда текст, заменяющий существующее значение атрибута.
#content a:after {
content: "
(http://www.alistapart.com" attr(href) ")
";
}
Это правило преобразует все значения типа "/issues/144/", в "http://www.alistapart.com/issues/144/". Это правило не сможет помочь в случае с относительными URL, которые не начинаются со слэша, но, к счастью, ALA не использует этот тип ссылок.
ВНИМАНИЕ! ВАЖНО! Как было сказано, селектор вида ^= относится к селекторам спецификации CSS3. Валидатор для CSS от консорциума W3 может тестировать лишь на соответствие спецификациям CSS1 и CSS2. Не понимая селектор, относящийся к CSS3, валидатор будет сообщать об ошибке даже в том случае, когда селектор не противоречит рекомендациям спецификации.
Украшаем начало страницы
Просматривая еще раз окончательный вариант стилевой таблицы, я обнаружил, что мне не очень нравится "шапка" страницы. Дело скорей было не в самой шапке, а в самом "подчеркивании" названия сайта. Это подчеркивание разумеется заканчивалось там, где заканчивалась картинка заголовка. Мне вдруг пришло в голову, что было бы неплохо растянуть эту линию подчеркивания на всю ширину страницы.
Первым шагом я создал для блока content верхнюю границу с тем же стилем, что и подчеркивание в картинке: темно-красной линии толщиной в один пиксель. Раз уж я собрался делать видимую верхнюю границу, то было бы неплохо вставить некоторый отступ между границей и текстом.
div#content {
margin-left:
10%;
padding-top: 1em;
border-top: 1px solid
#930;
}
Таким образом, будет просто нарисована линия чуть ниже рисунка заголовка статьи. Картинка заголовка сама размещена в
div#mast {
margin-bottom:
-8px;
}
div#mast img {
vertical-align:
bottom;
}
Благодаря этим простым правилам верхняя граница элемента "content" выравнивается с линией подчеркивания в картинке. Эта граница по сути выводится поверх картинки, но так как цвета совпадают, их трудно (и даже невозможно) отличить друг от друга. Даже если броузер по какой-то причине решит расположить картинку поверх границы блока content, иллюзия сохранится.
Что касается цвета фона для рисунка заголовка, то тут нет никакой возможности сделать его прозрачным. Ну разве что непосредственно задать прозрачный пиксель в самом изображении. Можно было бы подобрать такой же цвет для фона всего блока заголовка, но это было бы пожалуй уж слишком для столь светлого цвета.
Что ещё?
Вот и всё, что мы сделали для ре-дизайна, но это вовсе не все, что можно было бы сделать.
Например, можно поиграться с цветами, чтобы они лучше выглядели при печати, так же можно подправить поля текста, используя пункты (или пики, или даже дюймы) вместо процентов. В мире печати для дизайна столько же простора, как и на экране монитора.
Ещё одна область, которую мы не рассмотрели достаточно глубоко, - изменение размеров шрифта. Множество классов (например, "superfine"), используют заданные в общей таблице стилей пиксельные размеры шрифтов. Поменять их размеры для печати также просто, как мы сделали это для тела
документа: просто напишите правило для элемента и задайте новое значение для свойства font-size .К примеру, мы можем написать.superfine {font-size: 9pt;} ... или любое другое подходящее значение. Имеются другие элементы, подобно нижним колонтитулам или тэгу
Которые могут выиграть от подобной работы, и они вполне могут появиться в будущих версиях таблицы стилей сайта "A List Apart".Перед вами окончательный вариант таблицы стилей для печатной версии после того, как в него были внесены все изменения:
body {
background: white;
font-size: 12pt;
}
#menu {
display: none;
}
#wrapper, #content {
width: auto;
margin: 0 5%;
padding: 0;
border: 0;
float: none !important;
color: black;
background: transparent none;
}
div#content {
margin-left: 10%;
padding-top: 1em;
border-top: 1px solid #930;
}
div#mast {
margin-bottom: -8px;
}
div#mast img {
vertical-align: bottom;
}
a:link, a:visited {
color: #520;
background: transparent;
font-weight: bold;
text-decoration: underline;
}
#content a:link:after, #content a:visited:after {
content: " (" attr(href) ") ";
font-size: 90%;
}
#content a:after {
content: " (http://www.alistapart.com" attr(href) ") ";
}Несмотря на простоту и (в некоторых случаях) сыроватость данной таблицы стилей, эффект от ее использования должен быть очевидным для любого, кто сравнит распечатку страницы с той же страницей, отображенной на экране. Подобные полезные и эффектные изменения возможны почти для любого дизайна, от простого до возвышенного, а эти media-ориентированные стили избавляют авторов от создания отдельной страницы с печатной версией документа.
Рассмотрим как сделать кнопку «Распечатать страницу», а также как создать/отредактировать «Версию для печати» на сайте, в том числе с помощью wordpress плагинов.
Скачать исходники для статьи можно ниже
Как сделать кнопку «Распечатать страницу»:
Можно воспользоваться следующим кодом:
Распечатать
Для сайтов на wordpress — для того чтобы создать данную кнопку — нужно зайти в «Редактор записей/страниц» — открыть вкладку «Текст» и вставить вышеуказанный код в нужно месте.
А в файле стилей — style.css прописать к этой ссылке следующие стили:
В итоге у вас получиться вот такая симпатичная кнопочка:
Как создать/отредактировать «Версию для печати» для сайта:
В большинстве тем для wordpress «Версия для печати» создается с помощью правила «@media print».
Чтобы отредактировать «Печатную версию сайта» нужно — зайти в панель управления wordpress, в левом меню выбрать пункт «Внешний вид» и его подпункт «Редактор» и у нас откроется файл стилей — style.css текущей темы сайта.
Если взять стандартную тему Twenty Fifteen (можно взять любую другую: Twenty Fourteen, Twenty Thirteen, Twenty Twelve — все их вы можете бесплатно скачать с «wordpress.org/themes/search/twenty/»), то правило «@media print» расположено в конце кода файла стилей и начинается следующим образом:
@media print { body { background: none !important; /* Brute force since user agents all print differently. */ font-size: 11.25pt; } .secondary-toggle, .navigation, .page-links, .edit-link, #reply-title, .comment-form, .comment-edit-link, .comment-list .reply a, button, input, textarea, select, .widecolumn form, .widecolumn .mu_register form { display: none; } ...
Здесь части используется свойство «display» со значением «none» — что позволяет скрыть ненужные элементы для печати.
Также для печати удаляется фон сайта — background: none и частенько изменяют шрифты.
Еще один способ — создать «Печатную версию сайта» — это создать дополнительный файл стилей — например — print.css.
Для того, чтобы сайт обращался к файлу print.css, нужно прописать мета-тегах следующий код:
/print.css" type="text/css" media="print" />
Метатеги — это необязательные теги языков HTML и XMTL, которые не преднаназчены для посетителей сайта. Они содержат служебную информацию о Web-странице и ее описание для браузеров и поисковых машин в структурированном виде. Размещаются метатеги внутри тега «HEAD»»/HEAD» (заголовка страницы).
Мета-теги в wordpress обычно размещаются в файле header.php — чтобы его открыть нужно — зайти в админку, в левом меню выбрать пункт «Внешний вид», его подпункт «Редактор», справа в списке шаблонов выбрать файл — header.php.
WordPress Плагины для создания «Кнопки Распечатать» и
«Печатной версии сайта»:1. WP-Print
Сведения о плагине WP-Print:
Последнее обновление: 2015-4-21
Количество активных загрузок: 40,000+
Сайт плагина: «wordpress.org/plugins/wp-print/screenshots/»2. Print Friendly and PDF Button
Сведения о плагине Print Friendly and PDF Button:
Последнее обновление: 2015-6-9
Количество активных загрузок: 60,000+
Сайт плагина: «wordpress.org/plugins/printfriendly/»














